
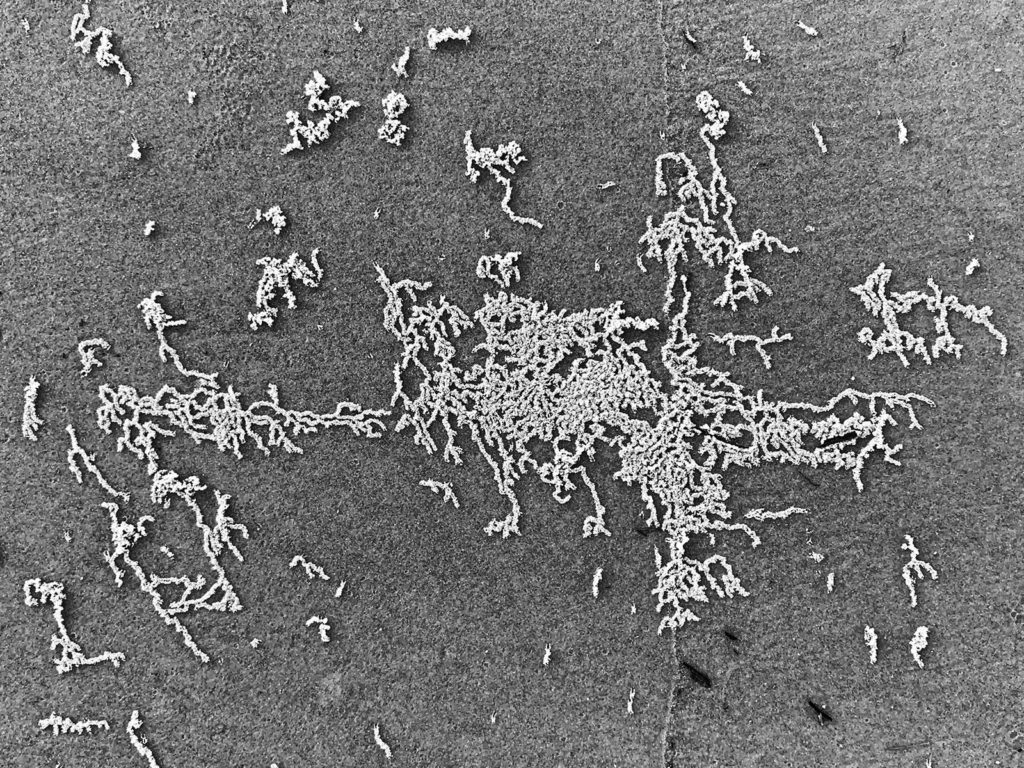
Here in Sargí, Brazil, when it isn’t raining, we get to take a lot of long walks on the beach. One feature we noticed right away were these unusual patterns just on top of the surface: little clusters of wiggly lines made of light sand that contrasted sharply against the dark, damp, compact sand beneath. Some were small and isolated, while others formed dense networks. We wondered out loud: what were these shapes, and where did they come from? Were they the trails of some tiny worm or crustacean? Detritus tossed up from the digging of underground warrens? That was our best guess on the first day. But the shapes were so tiny— barely wider than a few grains of sand— and we never saw any evidence of whatever life we imagined was creating them.
Later in the week, the weather changed, and the shapes changed too. The lines got longer, and they seemed to favor certain directions more than others. In particular, there was a strong breeze blowing up the coast, and the lines were oriented in the direction of the wind. Also there was something vaguely familiar about the way the shapes branched out and meandered, but I couldn’t put my finger on it.
It took a few more miles of walking, staring, and spacing out before it hit me. I knew where I’d seen shapes like this before: senior year of high school, on the screen of my Amiga 1000.
Like a lot of kids at that particular time, I was into fractals. I’d coded up renderers for Mandelbrot sets (in BASIC, super slow!) and other forms of emergent weirdness. And for one class project, I picked diffusion-limited aggregation: a simulation of fractal growth based on randomly meandering particles that stick together when they touch, creating shapes that look like lightning bolts, branching trees or coral fans. (This technique has since been used to great effect by digital artists and creative coders of all sorts.)
Looking down at the sand, I realized what I was looking at was, literally, exactly the process I had simulated (oh so slowly!) on that home computer: an accretion of individual grains of sand, propelled by the wind until they hit an obstacle, at which point they stick firmly in place.
Here are a few more photos of these patterns. Having an idea of how they’re formed doesn’t make them any less fascinating—in fact, it only raises more questions, like: could you “read” the history of wind since the last high tide by analyzing these shapes? Just how much information is encoded in their twisty branches?
I wish I had more time to spend on this (not to mention, shoot some timelapse!) but we leave Sargí tomorrow. As we’ve said many times this trip, “deixa pra próxima.”